在微信小程序的开发过程中,当需要请求第三方网站数据时。各种教程就直接说调用wx.request接口即可。但是当初学者自己用的时候就会出现问题。比如我们这里请求聚合数据的API(里边有不少免费的数据申请就可以使用)(http://www.juhe.cn)调用邮编查询的接口。
getPostInfo: function (nu, callBack) {
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data: {
postcode: nu,
key: '*****'//key需要自己去官网申请
},
method: 'GET',
success: function (res) {
callBack(res)
}
})
}
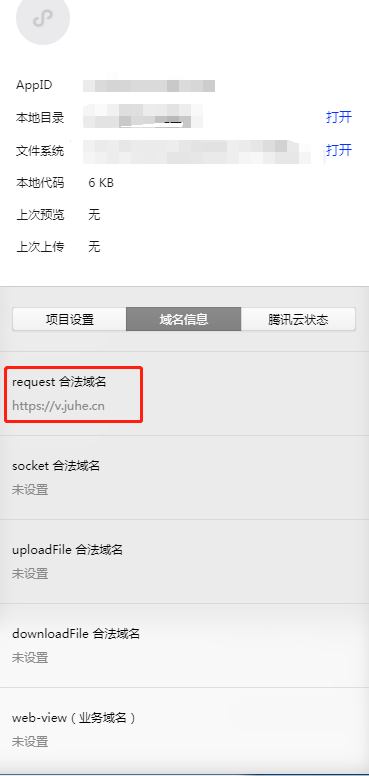
很多教程说按照以上方式调用即可。但是当我们在程序中实际调用以上程序时,就会报错说:“https://v.juhe.cn不在合法域名列表中,请参考文档 https://mp.weixin.qq.com/debug/…” 。初学者此时就要懵逼了。别人在教程里就可以正常运行,到自己这就不行了。其实是没有告诉你在调用第三方数据时,必须要先设置合法域名。现在你可以在微信开发者工具里,点击详情->域名信息。这里有一个request合法域名。默认是未设置状态。怎么将第三方域名设置为合法域名呢?
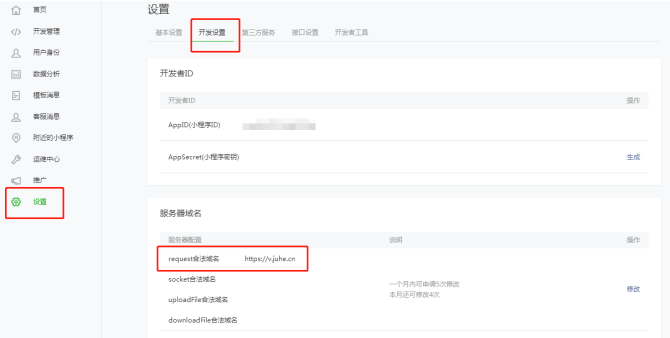
登录微信公众平台。点击设置,在request合法域名下填入你所用到的第三方域名。具体如下:

此时,保存刷新页面。回到你的微信开发者工具,清除缓存,重新编译,打开项目详情页面。可以看到合法域名已经更新了。

到这一步已经配置完毕了。 运行程序已经不会报错。问题顺利解决。
