文章目录
- 前言
- 一、如何创建一个Vue3.0项目?
- 1.通过vue-cli3.0 进行搭建,选择Vue3.0即可
- 二、引入Vue-router4.0版本并对其进行封装
- 1.引入路由
- 2.二次封装
- 三、按需引入Element-Plus
- 1.设置按需引入
- 2.进行二次封装
- 四、实现效果(忽略样式)
- 总结
前言
这篇文章主要给大家分享一下如何使用Vue3.0+router4.0+elementPlus搭建一个后台管理系统项目,具体使用步骤再下面文章会详细介绍。
一、如何创建一个Vue3.0项目?
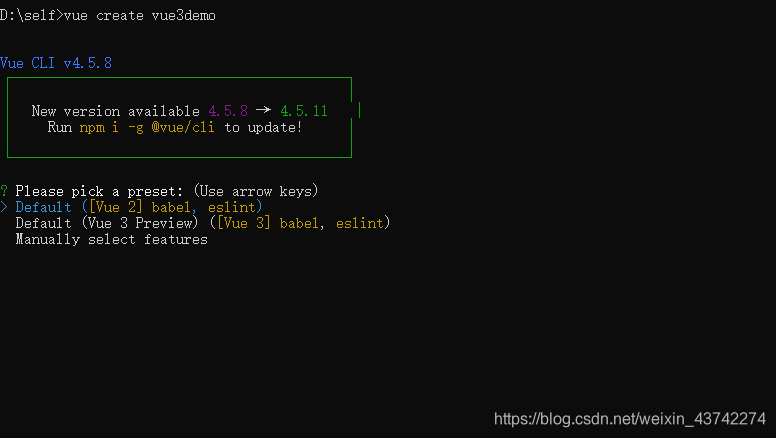
1.通过vue-cli3.0 进行搭建,选择Vue3.0即可
vue create 'Name'
 选择Vue 3 Preview 即可,后面的步骤基本和Vue2 一致。
选择Vue 3 Preview 即可,后面的步骤基本和Vue2 一致。
二、引入Vue-router4.0版本并对其进行封装
1.引入路由
npm 引入:
npm install vue-router @4.0.0-alpha.6 --save
main.js 中引入:
import router from './router/index'
const app = createApp(App);
app.use(router);
app.mount("#app");
2.二次封装
创建router目录并创建index.js和router文件: index.js文件
import {createRouter,createWebHashHistory} from "vue-router";
import routers from './router'
const router = createRouter({
history: createWebHashHistory(),
routes: routers
})
//可以进行路由守卫
export default router
router文件
import IndexPage from '@/pages/index.vue'
export default
[
{
path: "/",
name: "Home",
component: IndexPage,
children: [{
path: '/homePage',
name: "Home",
component: () =>
import("../pages/home/home.vue"),
}
]
},
{
path: "/news",
name: "news",
component: IndexPage,
children: [{
path: '/newsList',
name: "news",
component: () =>
import("../pages/news/news.vue"),
}]
}
]
三、按需引入Element-Plus
1.设置按需引入
修改babel.config.js文件为按需引入:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
"import",
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
},
],
]
}
2.进行二次封装
创建element.js文件,引入需要的组件和插件,根据项目的实际需求进行增加或修改:
// 按需引入elementUI矿建
// 引入组件
import {
ElTable,
ElTableColumn,
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
ElButton,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElSubmenu,
ElIcon,
ElContainer,
ElAside,
ElHeader,
} from 'element-plus';
export const components = [
ElTable,
ElTableColumn,
ElButton,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElSubmenu,
ElIcon,
ElContainer,
ElAside,
ElHeader,
]
export const plugins = [
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
]
在main.js中引入element.js并使用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
// 引入elementJs
import {components,plugins} from './element'
const app = createApp(App);
app.use(router);
app.mount("#app");
// 按需使用elemntUI组件
components.forEach(component => {
app.component(component.name, component)
})
plugins.forEach(plugin => {
app.use(plugin)
})
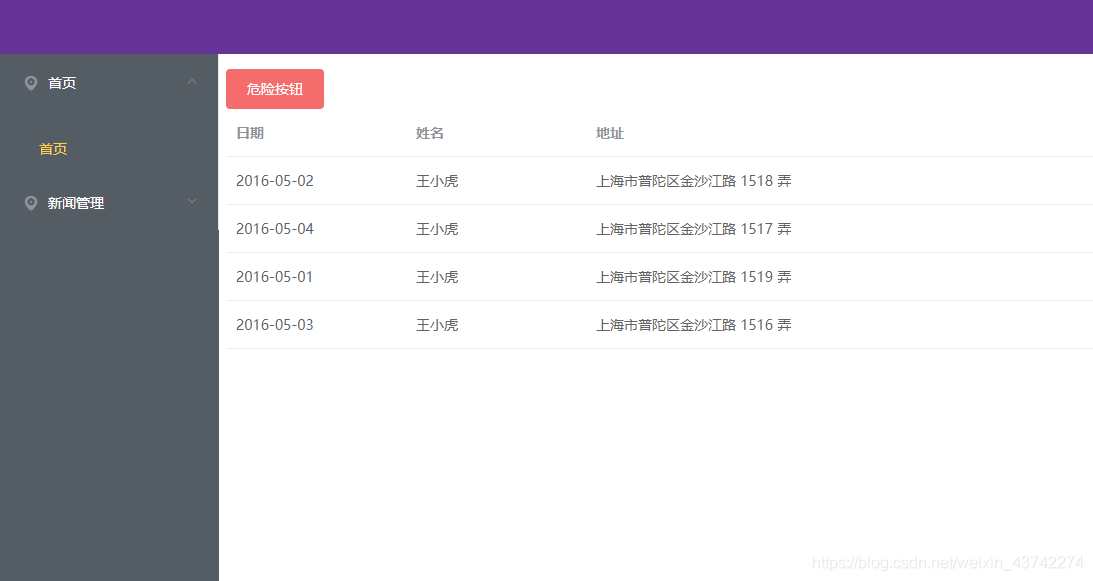
四、实现效果(忽略样式)
使用Vue3.0 + Vue-router4.0 + Element-plus 实现了一个简单的后台管理系统模板,后期可以进行不断更新、迭代。 
总结
这篇文章主要向大家介绍使用最新版的Vue+router搭建后台管理系统。关注博主定期更新前端相关技术栈,文章,感觉有用可以点个赞👍👍👍👍 这是源码地址,有兴趣的可以clone看看https://github.com/houcw/Vue3Project.git
