富文本编辑器
- 要求
- 挑战
- 说明
- 内容
- 实现
- 下载
- 输入内容查看源代码
- 随心所欲更改
- 自测
- 最后
要求
挑战
很多刚接触互联网的人其实都是从浏览器开始的。作为网络时代的标识性软件和主要载体,浏览器似乎无所不能,从文本、图片、视频,到博客、微博、代码托管,从电商、社交、LBS再到团购,它全都可以呈现在用户面前。这些都是怎么办到的呢? 现在很多移动端应用,甚至智能电视上压根就没有使用浏览器,但好像也有和浏览器同样的界界面,同样的体验,这些又是怎么实现的呢?
说明
浏览器其实是⼀类互联网编程技术的载体,其中又以HTML、CSS、JavaScript这三项为主。HTML定义了浏览器中各种元素的分类和用途,CSS定义了Web页面的布局和外观,而JavaScript可以动态创建页面,使网页能够响应用户的点击、拖拽等各种事件, 可以处理表单,给用户更好的体验。
内容
在富文本编辑器中输入文字,然后在源码模式下,查看输入内容是如何被转变为带标签的文本的,带了哪些标签 实现富文本编辑器没有的功能,例如插入表格文字对齐,或者加入简单的样式、JavaScript代码,再试试看
实现
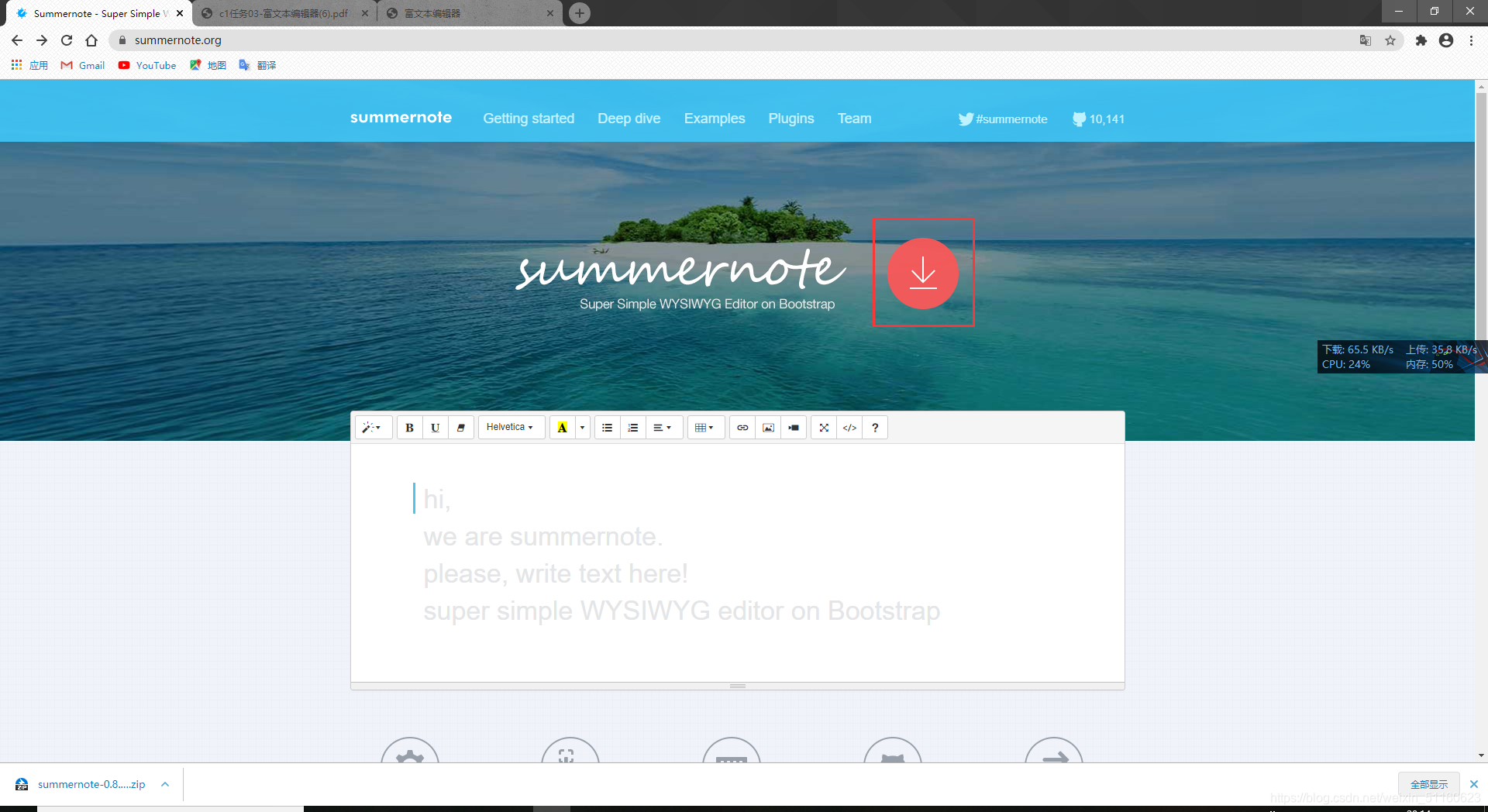
下载


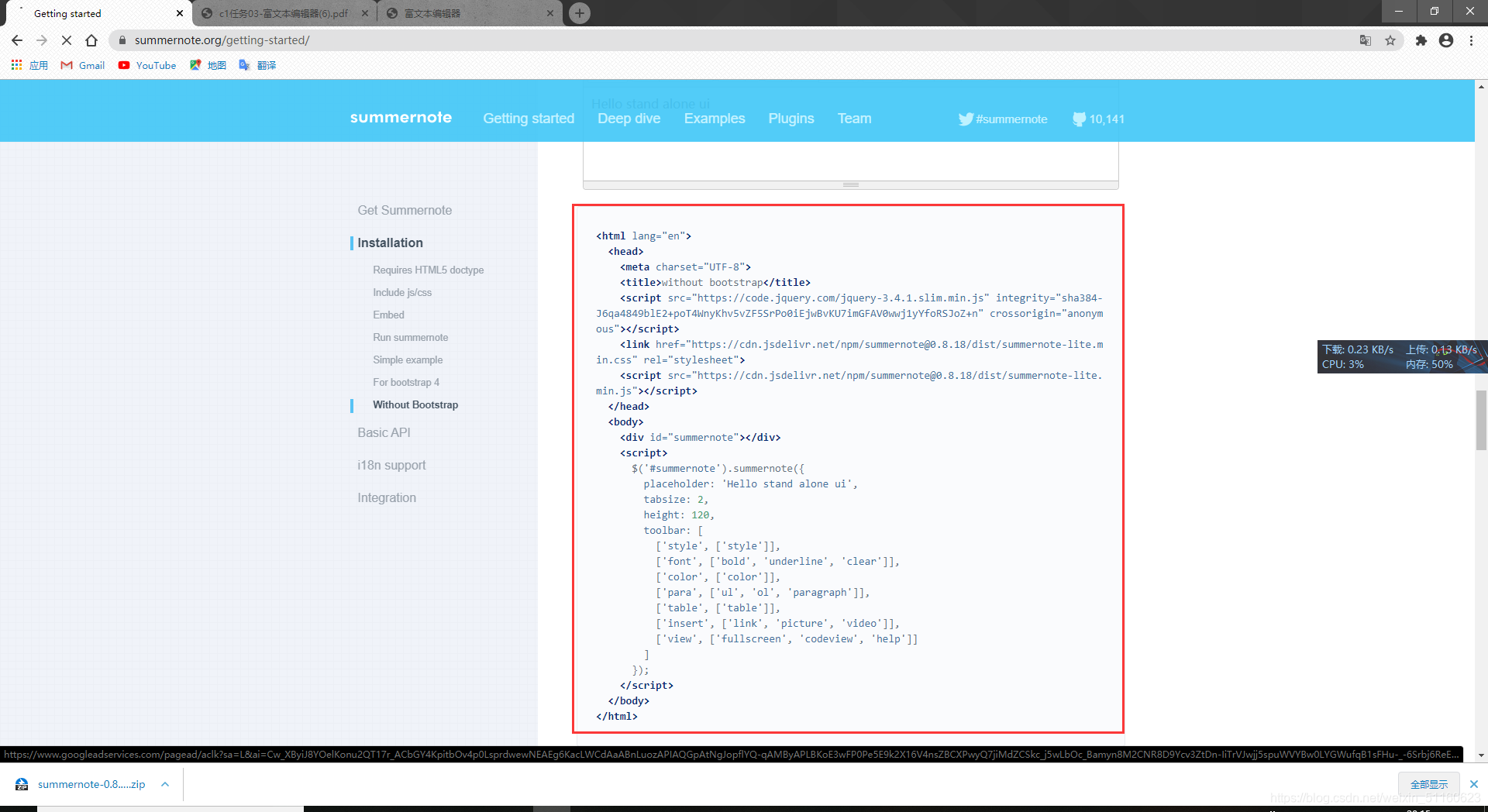
<html lang="en">
<head>
<meta charset="UTF-8">
<title>without bootstrap</title>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello stand alone ui',
tabsize: 2,
height: 120,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
]
});
</script>
</body>
</html>
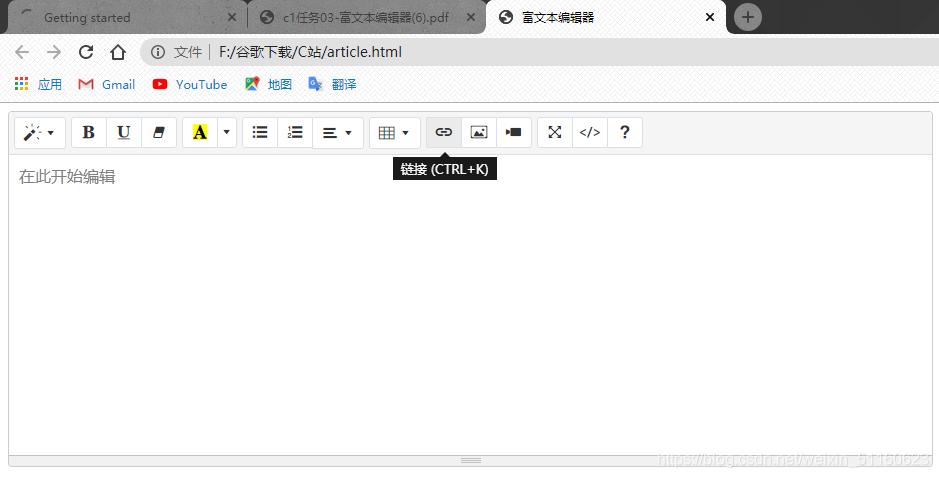
 可以看到,富文本编辑器正常运行,只不过提示文字默认为英文
可以看到,富文本编辑器正常运行,只不过提示文字默认为英文
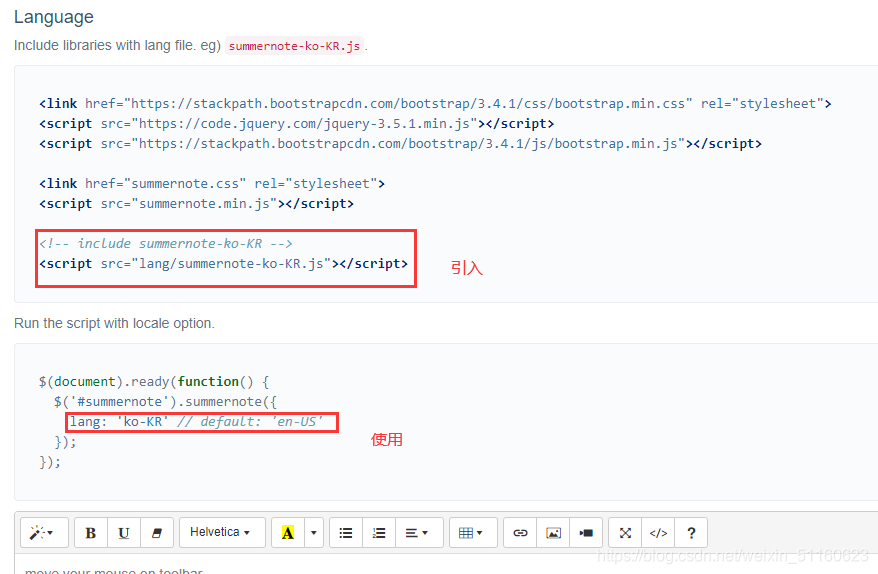
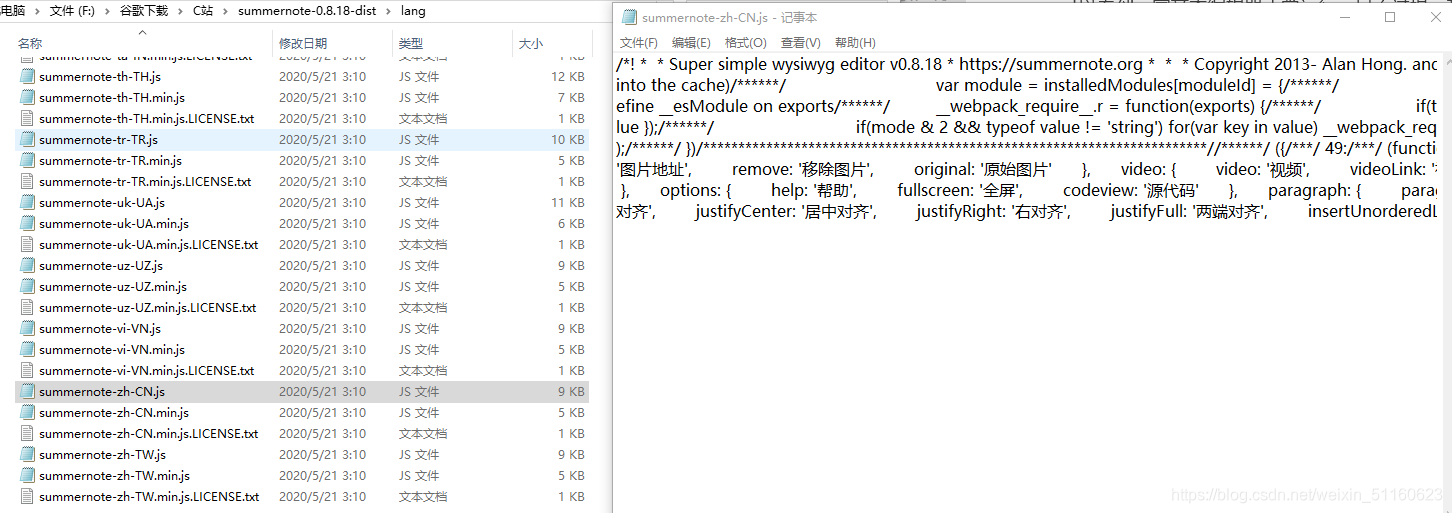
打开刚刚下载的文件,进入lang文件夹,找到zh-CN的文件,打开一看,果然是对应的中文
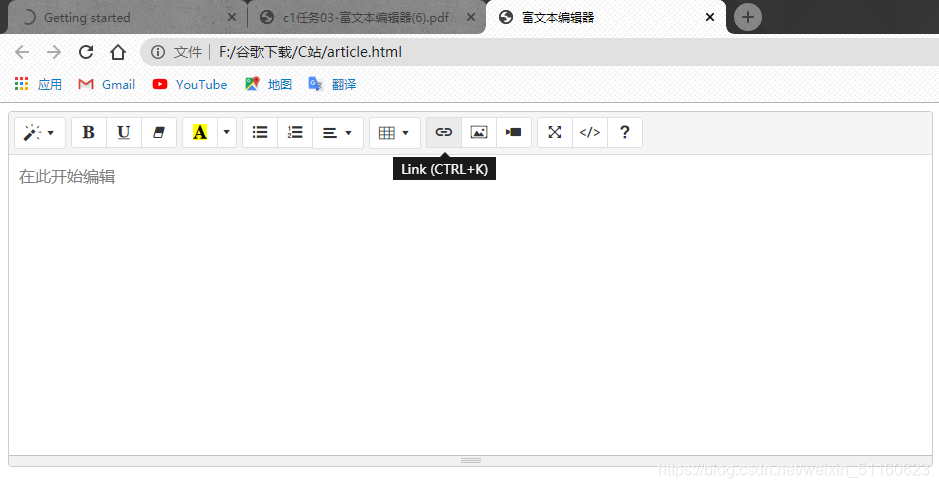
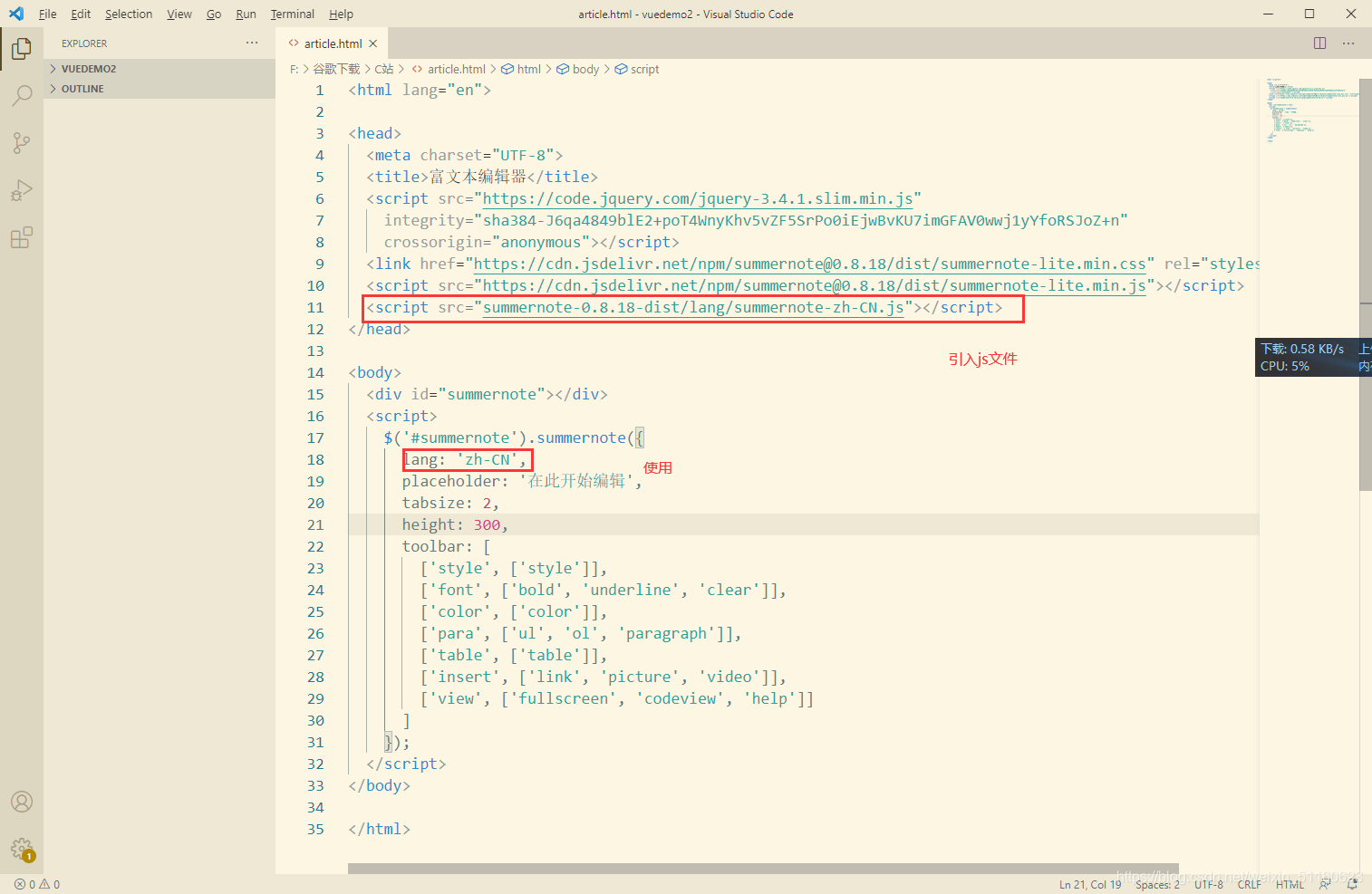
随即在html中引入该js文件并使用  可以看到,更改生效了,提示文字变成了中文
可以看到,更改生效了,提示文字变成了中文
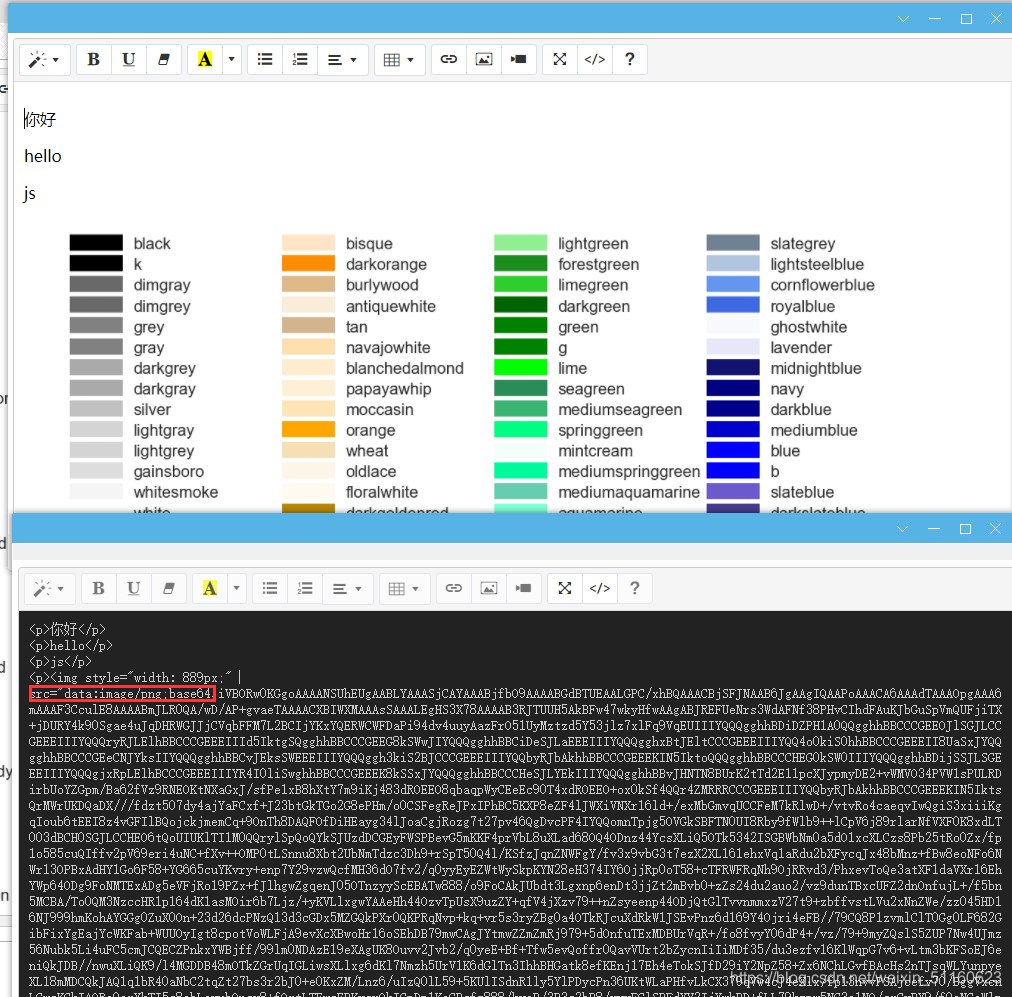
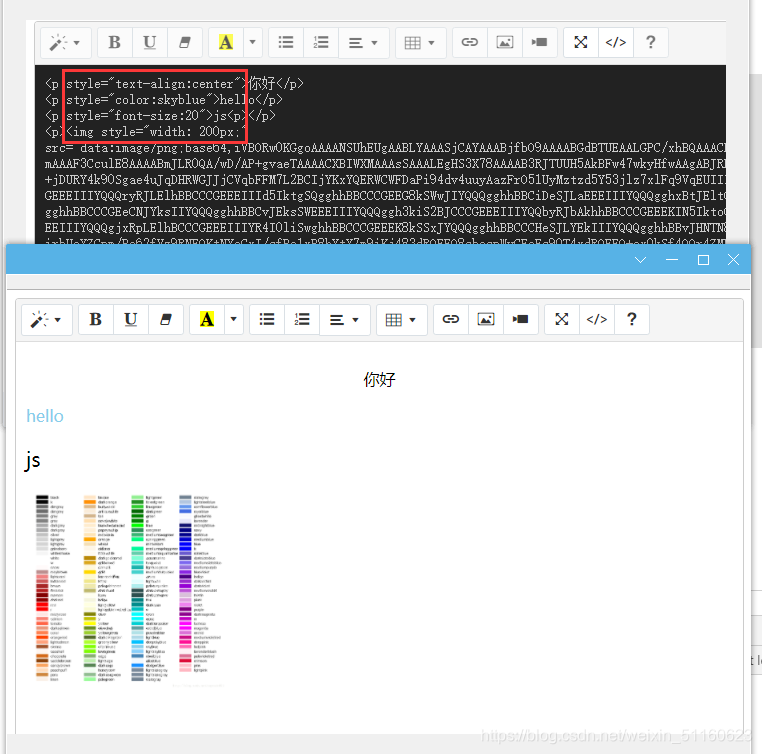
输入内容查看源代码

可以看到,每一行的内容被加到了p标签里面,所以实现了换行,图片则是通过img标签,以base64编码的形式显示出来
刚开始我传的图片太大了,点击源代码,编辑器直接卡死,后来传了稍小一点的图片,才显示出来代码,不过这个反应过程也挺长的
随心所欲更改
接下来就可以用我们之前学过的知识对内容进行各种更改 在源代码模式下,给第一行内容居中,给第二行内容换颜色,给第三行改变字体大小,设置图片显示大小  点击按钮,实现页面跳转
点击按钮,实现页面跳转

自测
- HTML5为了使img元素可拖放,需要增加什么属性?
- HTML5哪一个Input类型可以选择一个无时区的日期选择器?
- CSS盒子模型中的Margin、Border、Padding都是什么意思?
- 说出至少五种常见HTML事件
答:
最后
如果把用到的在线的文件都下载下来并正确引入,就可以得到一个离线的富文本编辑器了,nice
