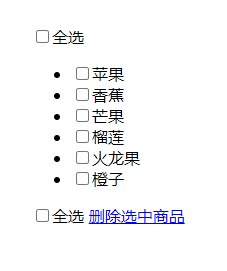
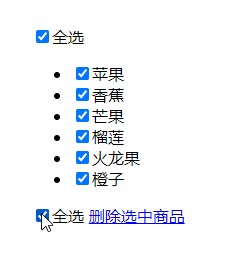
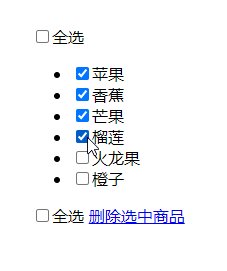
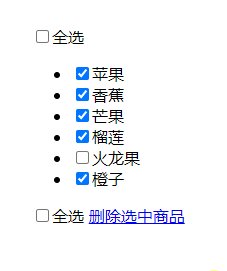
页面效果:

实现思路:
-
将全选按钮checkall的状态赋值给小按钮、以及其他的全选按钮
① 获取全选按钮对象,使用change()函数,每次按钮状态改变就执行该函数
② 获取当前点击的全选按钮的 “checked” 属性值,改属性是标签的自带属性,所以用prop()获取- - -$(this).prop(“checked”)
③ 获取小按钮对象以及其他全选按钮对象,将其 “checked” 属性值设置为 全选按钮的 “checked” 属性值 -
当所有小按钮全部选中时,将全选按钮的状态设置为选中,只要有没选上的,就设置全选按钮状态为false
① 获取被选中的复选框个数- - -(".小按钮class名:checked").length ② 获取总的小按钮个数- - -(“.小按钮class名”).length
③ 当选中的个数 等于 总个数,设置全选按钮的 “checked” 属性值为 true,选中状态;否则,就是没有全部选中,设置全选按钮的 “checked” 属性值为 false
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 300px;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="content">
<div>
<input type="checkbox" class="checkall">全选
</div>
<ul>
<li>
<input type="checkbox" class="j-checkbox">苹果
</li>
<li>
<input type="checkbox" class="j-checkbox">香蕉
</li>
<li>
<input type="checkbox" class="j-checkbox">芒果
</li>
<li>
<input type="checkbox" class="j-checkbox">榴莲
</li>
<li>
<input type="checkbox" class="j-checkbox">火龙果
</li>
<li>
<input type="checkbox" class="j-checkbox">橙子
</li>
</ul>
<div>
<input type="checkbox" class="checkall">全选
<a href="#">删除选中商品</a>
</div>
</div>
<script src="js/jQuery.min.js"></script>
<script>
$(function() {
$(".checkall").change(function() {
$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));
});
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length == $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
})
});
</script>
</body>
</html>

