可以使用vant组件库实现-上拉刷新、下拉加载功能
vant2开发指南:htt[ps://youzan.github.io/vant/v2/#/zh-CN/list
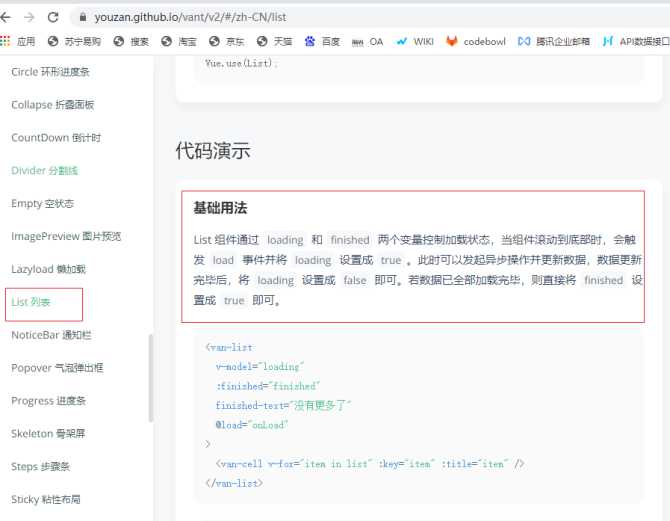
上拉加载- - -List列表

<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<!-- 要循环的内容(组件) -->
</van-list>
将 van-list 标签包裹要循环显示 的 内容 外层
配置:loading参数 、finished参数 、onLoad方法
通过
loading - - - 控制数据的加载,false 代表没有正在刷新,true 代表正在刷新
finished - - - 控制数据是否加载完毕,true 代表数据全部加载完,false 代表数据没有加载完
onLoad方法 - - - 获取数据
loading 、finished 值在data中进行设置,下拉时,loading会由false变为 true,代表正在刷新,并且获取数据,当数据获取到后,loading 又变为 false
注意:
- 获取数据的方法一般有两个参数:当前页码(page),每页显示数据条数(num),可以在data中定义这两个数据
- 每次加载时,页码(page)+ 1
- 获取到的数据要合并到原来的数据数组中,一起展示,可以用const newArr = […oldArr, …res] 方式组合数据,追加数据到尾部
- 获取到数据后, 注意将 loading值 变为 false
- 如果加载时获取到的数据为空,代表全部数据加载完成,finished 改为 true,设置为true后不再有下拉加载功能
- 初始值loading: true,finished: false,每次获取到数据后 loading: false
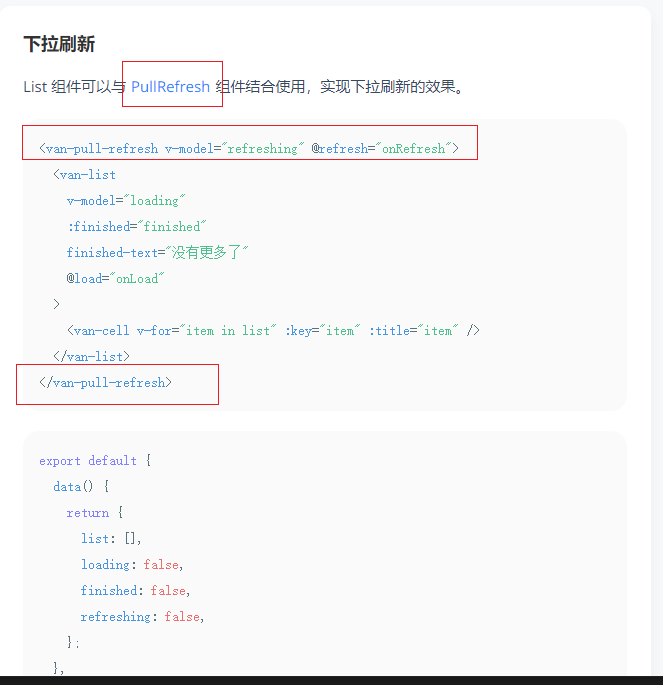
下拉刷新- - -PullRefresh

<van-pull-refresh v-model="refreshing" @refresh="onRefresh" :disabled="finished">
<!-- -->
</van-pull-refresh>
将 van-pull-refresh 标签包裹在 van-list 标签 外层
配置:refreshing参数 、onRefresh方法
数据加载完后,禁止下来加载,将 disabled属性和 finished 绑定,数据加载完后,禁用下拉加载功能- - -
:disabled=“finished”
refreshing - - - 是否正在下来刷新
onRefresh - - - 下拉刷新处理函数
注意:
- 每次刷新时,页码(page)+ 1
- 刷新时,将 refreshing 设置为 true,请求到数据后,再改为 false
- 下拉加载请求到的新的数据追加到已展示的数据中,合并到 数组的 前面,const newArr = […res, …oldArr]
综合代码示例:
<template>
<div class="home-container">
<van-nav-bar title="测试代码" fixed/>
<van-pull-refresh v-model="refreshing" @refresh="onRefresh" :disabled="finished">
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<ArticleInfo
v-for="item in artList"
:key="item.art_id"
:title="item.title"
:author="item.aut_name"
:comm_count="item.comm_count"
:pubdate="item.pubdate"
:cover="item.cover"
></ArticleInfo>
</van-list>
</van-pull-refresh>
</div>
</template>
<script>
import { getArticleListAPI } from '@/api/articleAPI.js'
import ArticleInfo from '@/components/Article/ArticleInfo.vue'
export default {
name: 'Home',
components: {
ArticleInfo
},
data() {
return {
page: 1,
limit: 10,
artList: [],
loading: true,
finished: false,
refreshing: false
}
},
created() {
this.initArticleList()
},
methods: {
async initArticleList(isRefresh) {
const { data: res } = await getArticleListAPI(this.page, this.limit)
if (isRefresh) {
this.artList = [...res, ...this.artList]
this.refreshing = false
} else {
// console.log(res)
// this.artList = res
this.artList = [...this.artList, ...res]
this.loading = false
}
if (res.length === 0) {
this.finished = true
}
},
// 上拉加载处理函数
onLoad() {
this.page++
// this.loading = true
this.initArticleList()
},
// 下拉刷新处理函数
onRefresh() {
this.page++
// this.refreshing = true
this.initArticleList(true)
}
}
}
</script>
<style lang="less" scoped>
.home-container {
padding: 46px 0 50px;
.van-nav-bar {
background: #007bff;
}
/deep/ .van-nav-bar__title {
color: #fff;
}
}
</style>

