平时工作中,经常会遇到各种居中的问题。水平居中,给父元素设置 text-align:center,就可以实现,但是垂直居中 emmm…
今天来总结我用过的垂直居中:
首先明确一件事情,padding,margin的百分比值,无论上下左右,都是根据父元素的宽度来定!
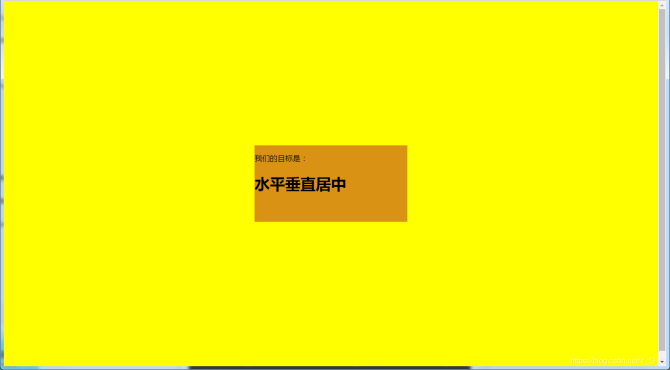
1.针对固定宽高元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
background-color: yellow;
}
main {
position: absolute;
top: 50%;
left: 50%;
width: 20em;
height: 10em;
margin-top: -5em;
margin-left: -10em;
background: #da9215;
}
/*还可以再简约*/
/*main {
position: absolute;
top: calc(50% - 5em);
left: calc(50% - 10em);
width: 20em;
height: 10em;
background: #da9215;
}*/
</style>
</head>
<body>
<main>
<p>我们的目标是:</p>
<h1>水平垂直居中</h1>
</main>
</body>
</html>

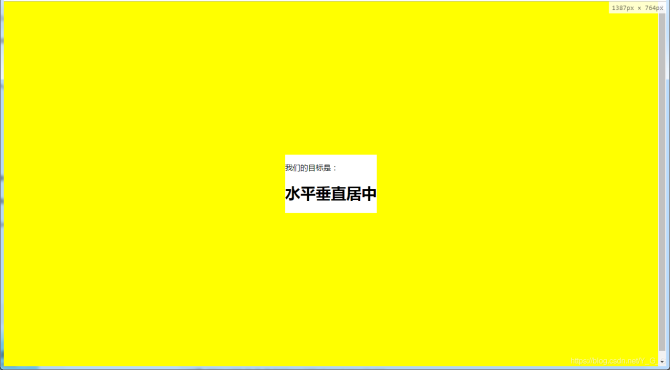
2.宽高不确定的元素 - transform (还可以用来实现0.5px像素的线)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
background-color: yellow;
}
main {
position: absolute;
background-color: #fff;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<main>
<p>我们的目标是:</p>
<h1>水平垂直居中</h1>
</main>
</body>
</html>
3.宽高不确定的元素 - vh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
background-color: yellow;
}
main {
width: 20em;
background-color: gray;
margin: 50vh auto 0;
transform: translateY(-50%);
}
</style>
</head>
<body>
<main>
<p>我们的目标是:</p>
<h1>水平垂直居中</h1>
</main>
</body>
</html>
4.宽高不确定的元素 - flex布局 (推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
background-color: yellow;
display: flex;
}
main {
margin: auto;
}
</style>
</head>
<body>
<main>
<p>我们的目标是:</p>
<h1>水平垂直居中</h1>
</main>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
background-color: yellow;
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<main>
<p>我们的目标是:</p>
<h1>水平垂直居中</h1>
</main>
</body>
</html>