此例为简单的计算器:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简易计算器</title>
<script>
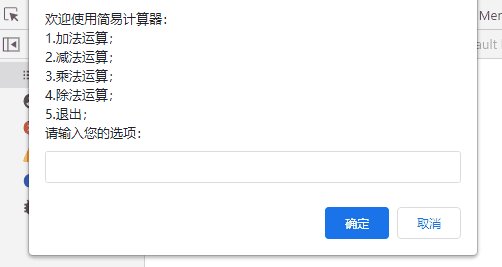
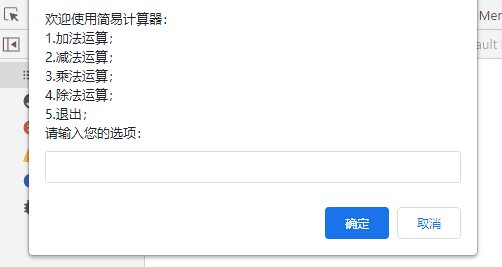
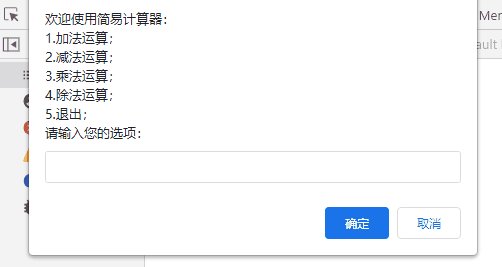
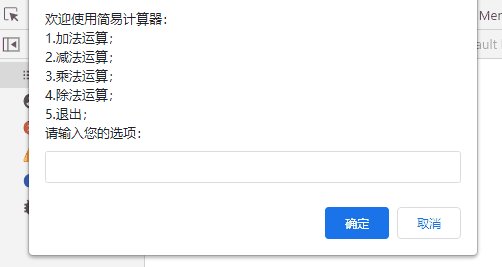
var choice = prompt('欢迎使用简易计算器:\n1.加法运算;\n2.减法运算;\n3.乘法运算;\n4.除法运算;\n5.退出;\n请输入您的选项:');
switch (choice) {
case '1':
add();
break;
case '2':
sub();
break;
case '3':
multiplication();
break;
case '4':
division();
break;
case '5':
alert('已退出')
break;
}
// 加
function add() {
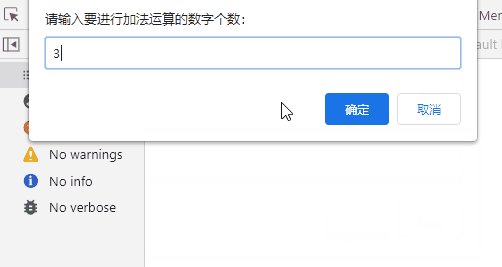
var num = prompt('请输入要进行加法运算的数字个数:');
var sum = 0;
var arr = [];
for (var i = 0; i < num; i++) {
arr[i] = prompt('请输入第' + (i + 1) + '个数字的值:');
console.log(arr[i]);
sum += parseFloat(arr[i]);
/*
注意:这种写法可以给arr数组赋值,但是不能调用arr[arr.length],调用得到undefined
arr[arr.length] = prompt('请输入第' + (i + 1) + '个数字的值:');
console.log(arr[arr.length]);
sum += parseFloat(arr[arr.length]);
*/
}
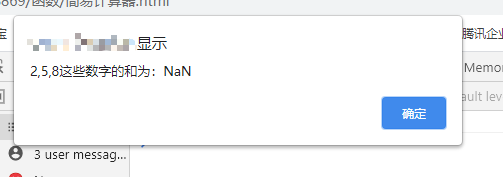
alert(arr + '这些数字的和为:' + sum);
}
// 减
function sub() {
var number1 = prompt('请输入第一个值:');
var number2 = prompt('请输入第二个值:');
var result = parseFloat(number1) - parseFloat(number2);
alert(number1 + '减去' + number2 + '的值为:' + result);
}
// 乘
function multiplication() {
var number1 = prompt('请输入第一个值:');
var number2 = prompt('请输入第二个值:');
var result = parseFloat(number1) * parseFloat(number2);
alert(number1 + '乘以' + number2 + '的值为:' + result);
}
// 除
function division() {
var number1 = prompt('请输入第一个值:');
var number2 = prompt('请输入第二个值:');
var result = parseFloat(number1) / parseFloat(number2);
alert(number1 + '除' + number2 + '的值为:' + result);
}
</script>
</head>
<body>
</body>
</html>
注意:尝试用arr[arr.length]赋值和计算,但是只能赋值,不能调用,调用显示arr[arr.length]值为undefined


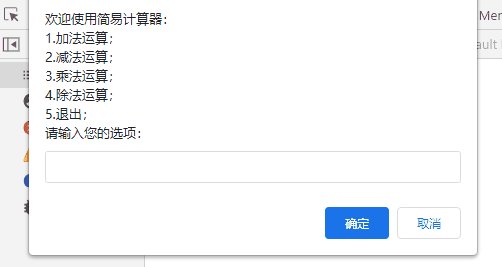
页面效果:
加:

减:

乘:

除:

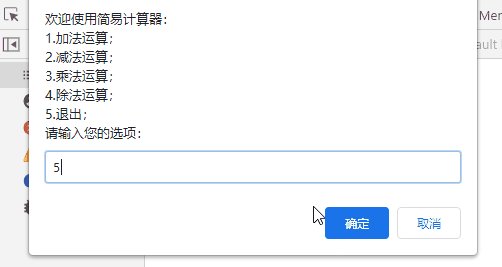
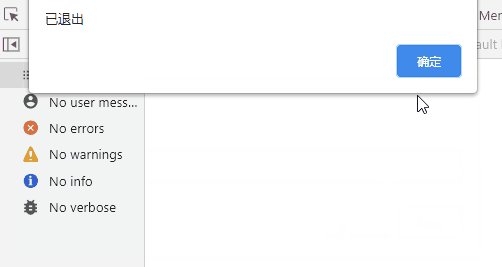
退出: